在這個號稱「Web 2.0」的時代, 擁有一個屬於自己的部落格並不是什麼稀奇的事; 然而若想擁有一個「個性化」的部落格, 那麼建立一個符合自己 Style 的網頁一定是必要的工作。
然而 CSS 和 JavaScript 說難不難, 說簡單卻也很不簡單的特性, 卻使得很多有意學習的入門者望而卻步, 此時若能有一個輔助學習甚至是開發的工具必定能收事半功倍之效。
「Aptana」是一個植基於另一知名開發工具「Eclipse」的網站開發工具, 軟體提供了眾多網頁開發技術的相關輔助工具, 例如最常用的 HTML、CSS、JavaScript 都在支援之列。
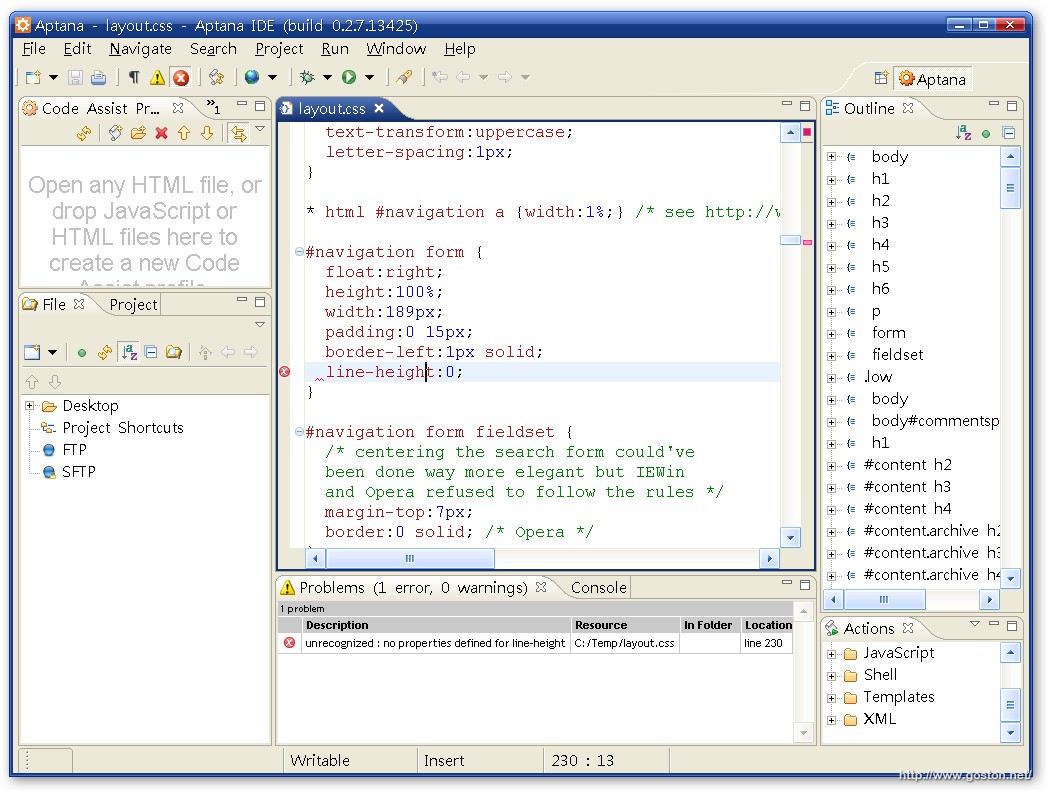
很多時候我們常常寫了一段 JavaScript 或 CSS, 卻發現不管怎麼改都沒有作用或是會產生錯誤; 透過「Aptana」就可以很快的找出到底是哪一行出了問題:
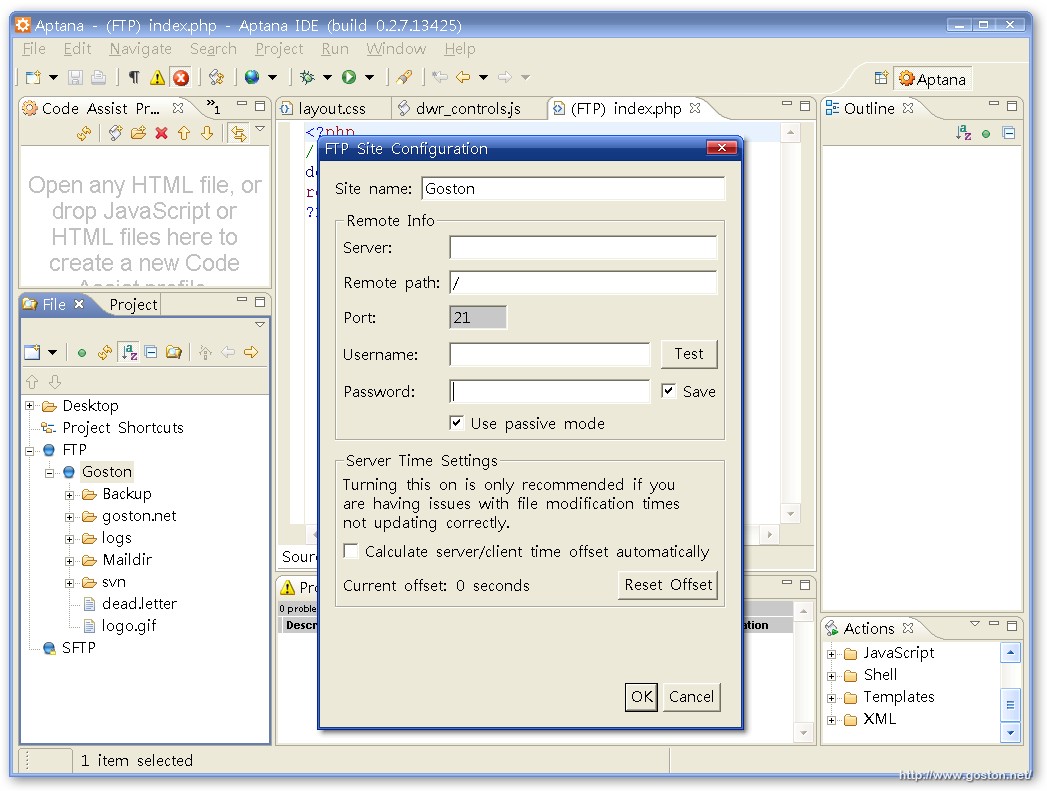
另外為了符合網頁開發者的需求,「Aptana」還提供了對 FTP/SFTP 的支援, 讓開發人員直接編輯網站上的資料:
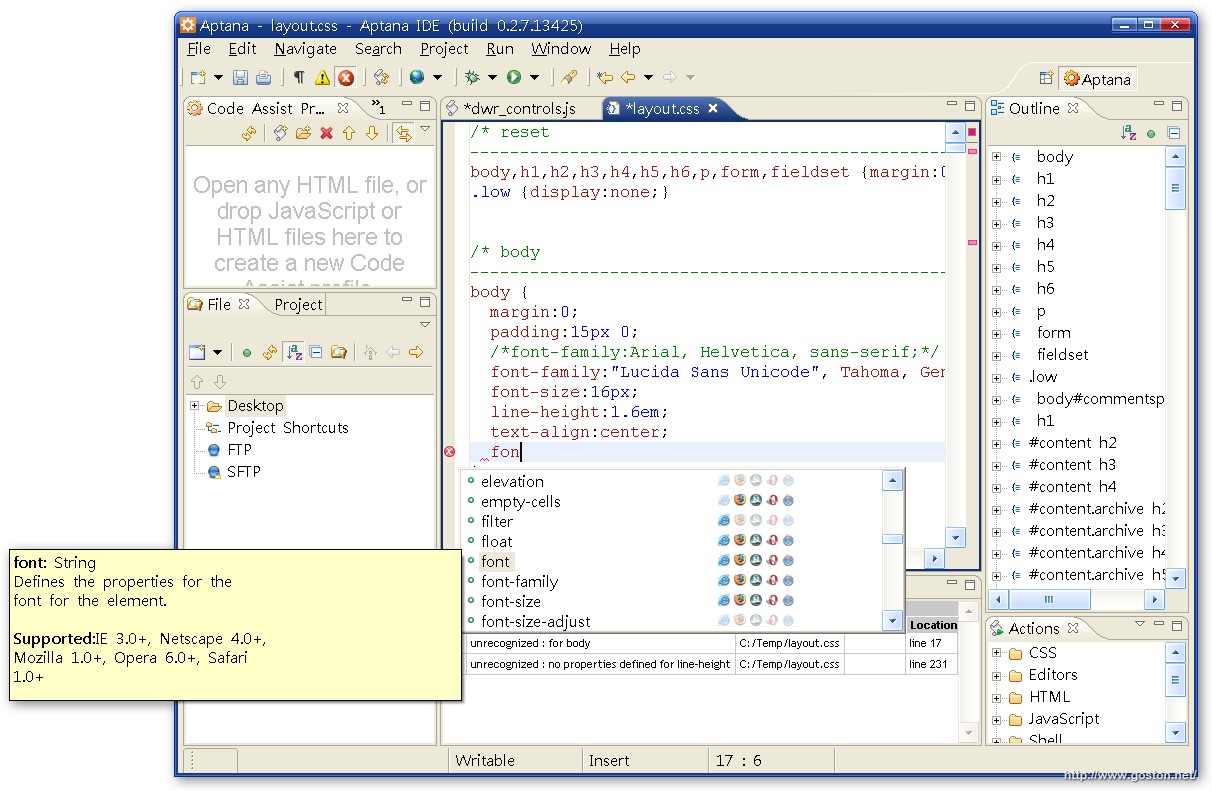
另外, 想寫出一個不管用什麼瀏覽器都能瀏覽無誤的網站嗎? 那麼就得對哪些瀏覽器支援哪些 JavaScript 及 CSS 語法有所了解, 如果不想去記那麼多東西怎麼辦!?「Aptana」在編輯時直接用瀏覽器圖示告訴你該語法支援的瀏覽器種類:
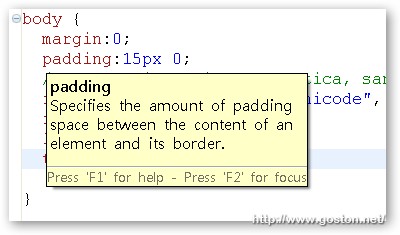
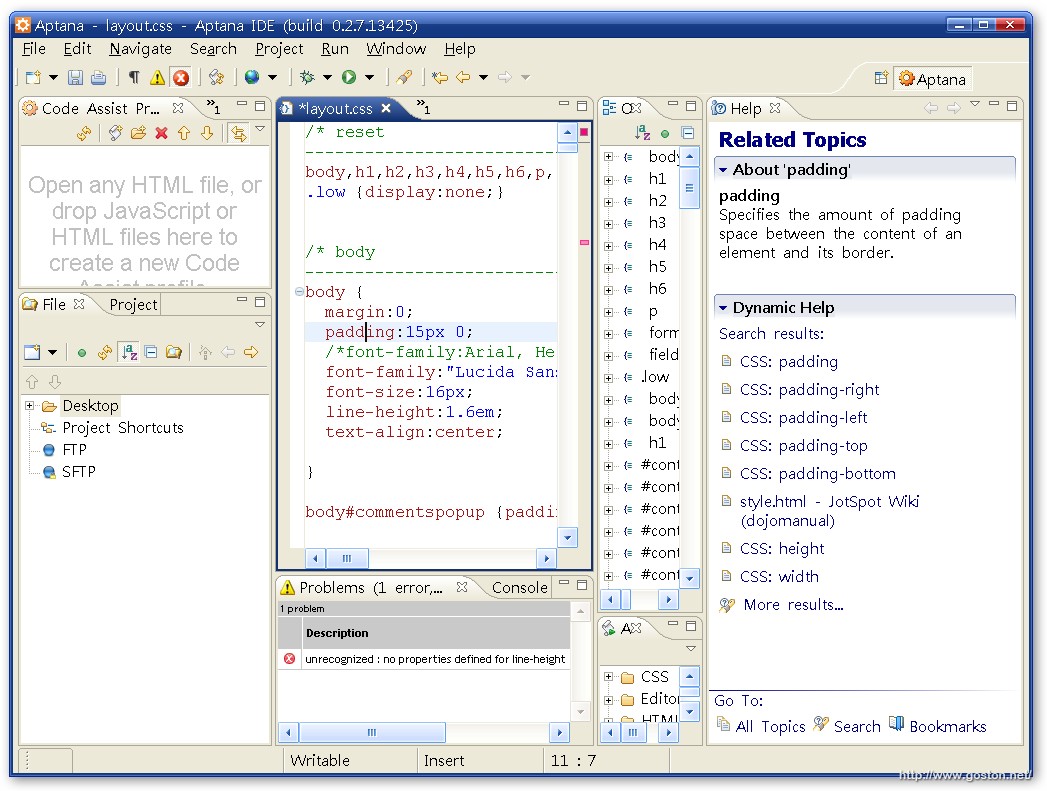
常常搞不清楚 CSS 中「margin」和「padding」的差別!? 把滑鼠游標移到關鍵字上立刻出現簡短的說明:
如果簡短的說明還是不夠, 那麼還可以按下「F1」鍵, 旁邊立刻出現相關的詳細說明條目:
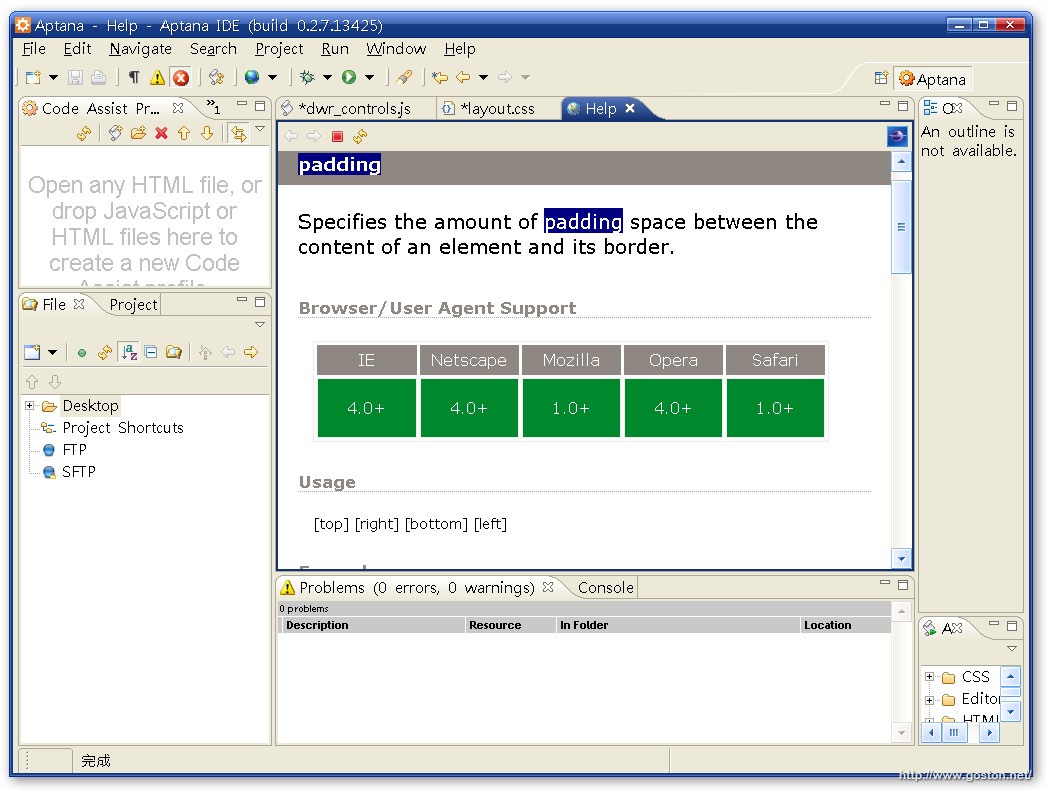
點選說明條目後, 就可以查到非常詳盡的說明文件:
有撰寫 CSS、JavaScript 的需求嗎? 想更方便的開發網頁嗎? 試試「Aptana」帶來的極大便利性吧!
相關連結:






這套我之前也有介紹過,也用了一段時間…不過他對中文的支援實在是…..改版好幾次都沒有改善,所以後來我乾脆用純文字編輯器寫了^^
刪掉的那篇文章
feedburner看得到QQ…
現在對中文支持很不錯了,可惜的是提示&幫助之類沒有中文!