不管是對網站的站主或網頁設計人員而言, 撰寫 CSS 一直以來都是很枯躁乏味的工作; 對於網頁設計新手而言, 光要記熟每個指令的拼法可能就是一大挑戰。
既然撰寫 CSS 是這麼麻煩的事, 是不是有什麼軟體能讓設計 CSS 的痛苦減低呢?
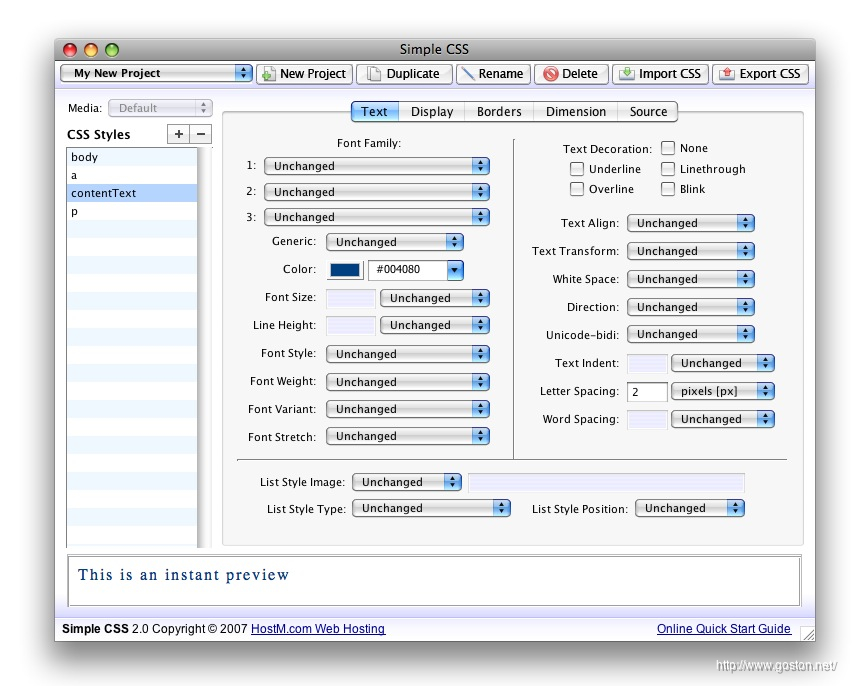
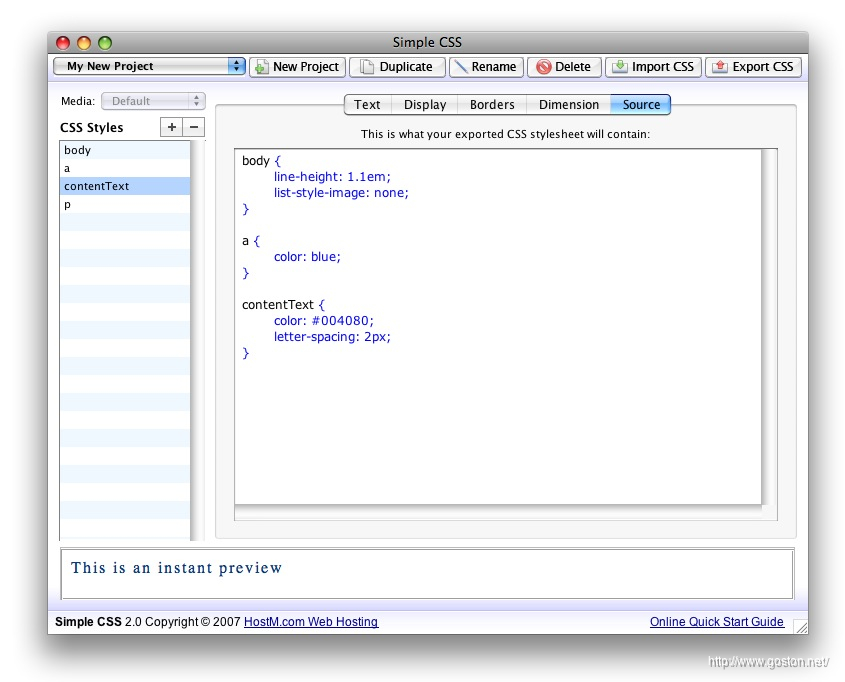
試試「Simple CSS」吧!
「Simple CSS」是一套圖形化介面的 CSS 設計軟體, 只要透過點選並輸入數值的方式輕輕鬆鬆就能完成 CSS 的設計。
對於有經驗的網頁設計人員來說, 可以先用「Simple CSS」製做出一個大致的 CSS 模板, 之後再用文字編輯軟體進行細修; 對於網頁設計初學者而言,「Simple CSS」提供了預覽窗格讓使用者邊看邊套。
「Simple CSS」不但免費, 而且提供了 Mac OS 及 Windows 平台用的版本, 這麼方便好用的軟體大家千萬別錯過了!
相關連結:
[tags]Simple CSS, CSS[/tags]