我們可以在很多網站看到許多玻璃質感的圖示, 究竟這種高質感的圖示該怎麼自己動手做呢? 本文將為大家做個說明。
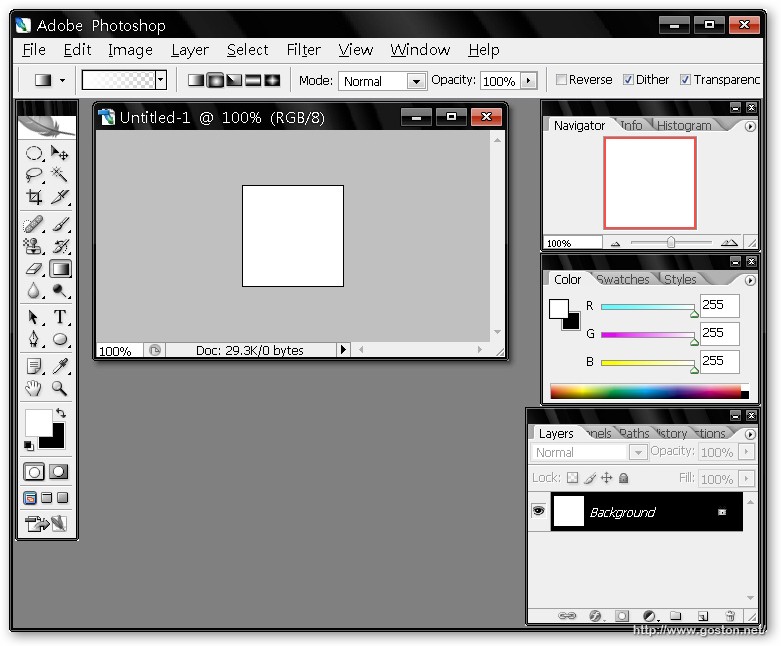
首先, 用 Photoshop 開啟一張新的圖檔, 圖檔的底色請自行決定:
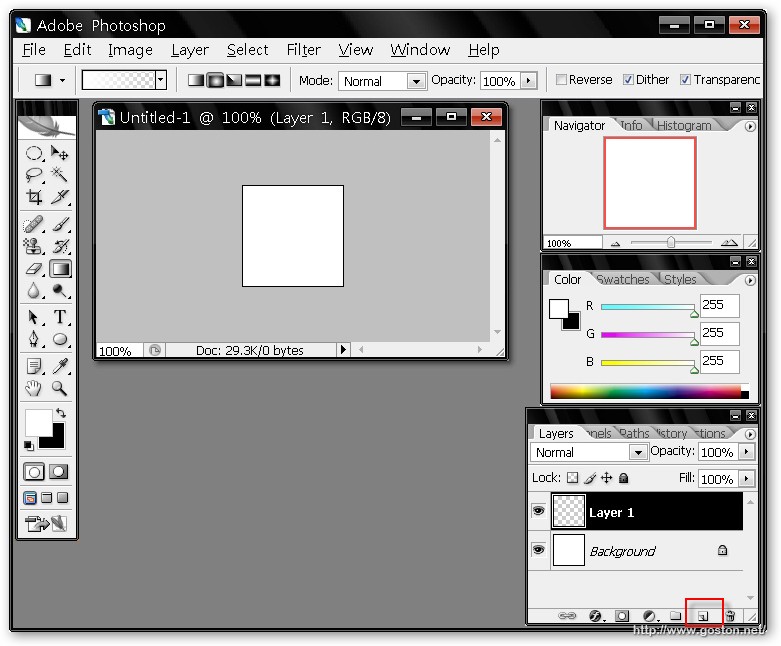
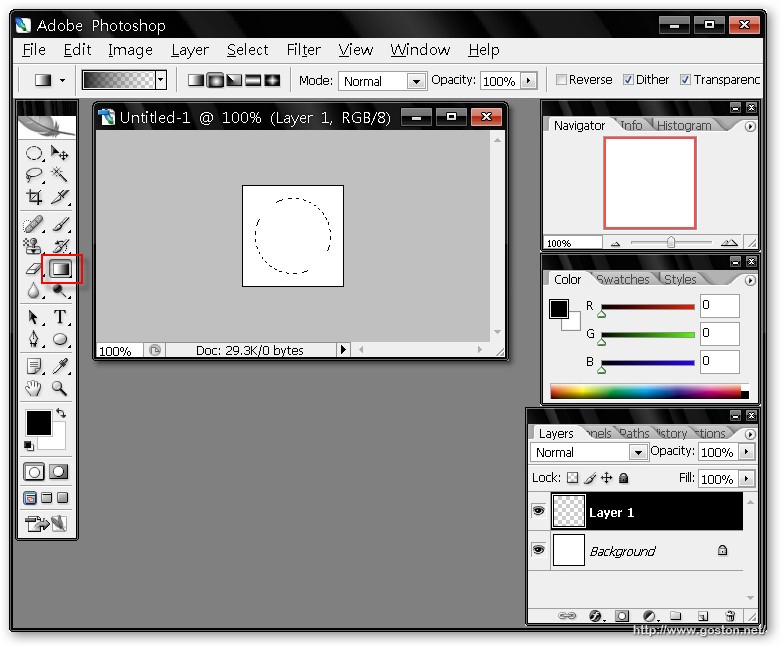
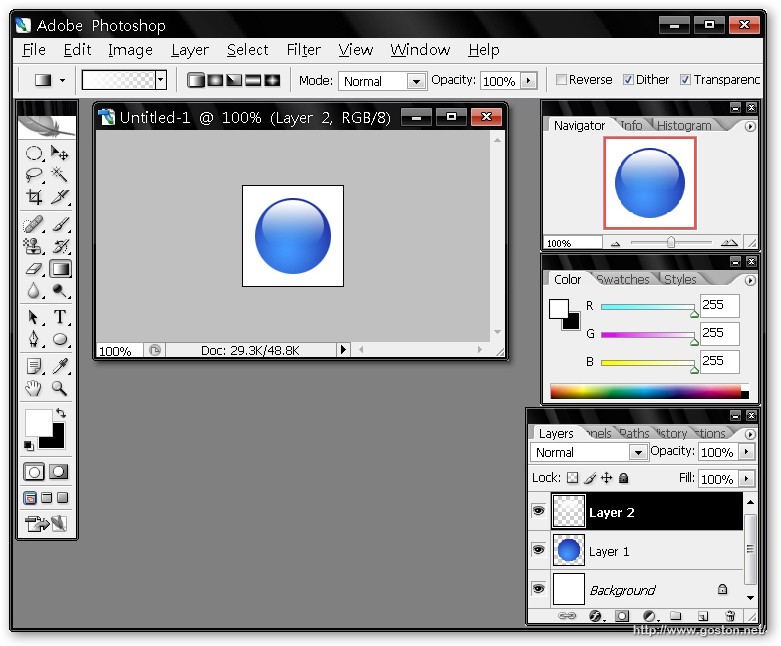
接著按下下圖紅框框起處, 新增一個新的圖層:
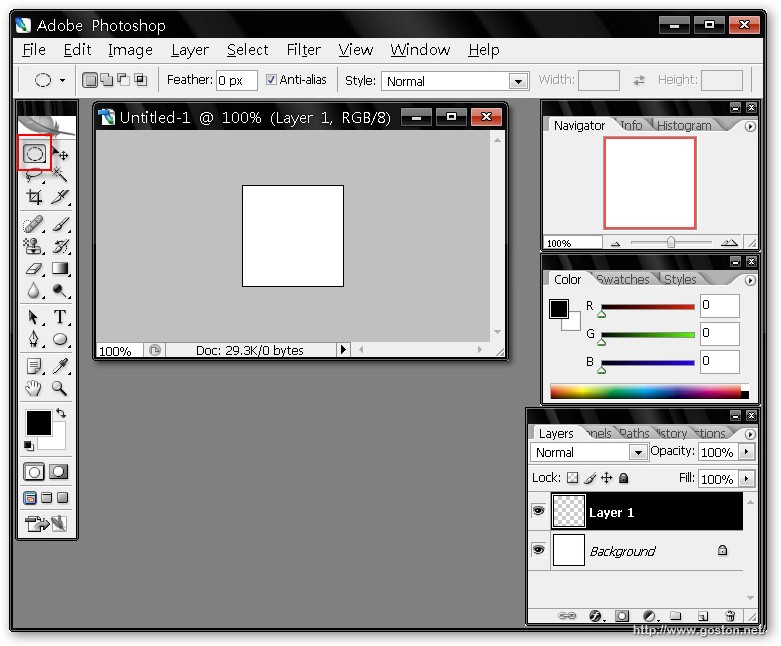
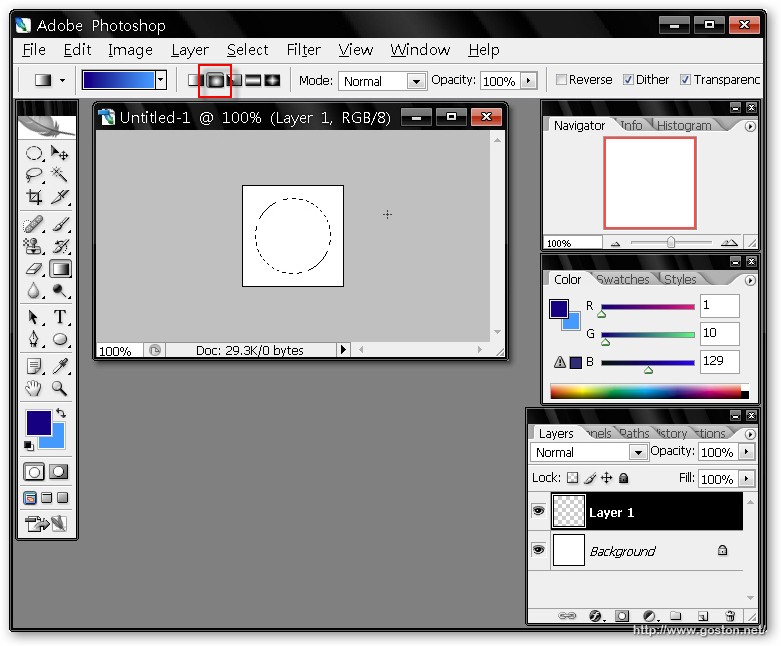
接著我們要做一個圓形的選取區, 請如下圖紅線框起處選擇橢圓選取工具:
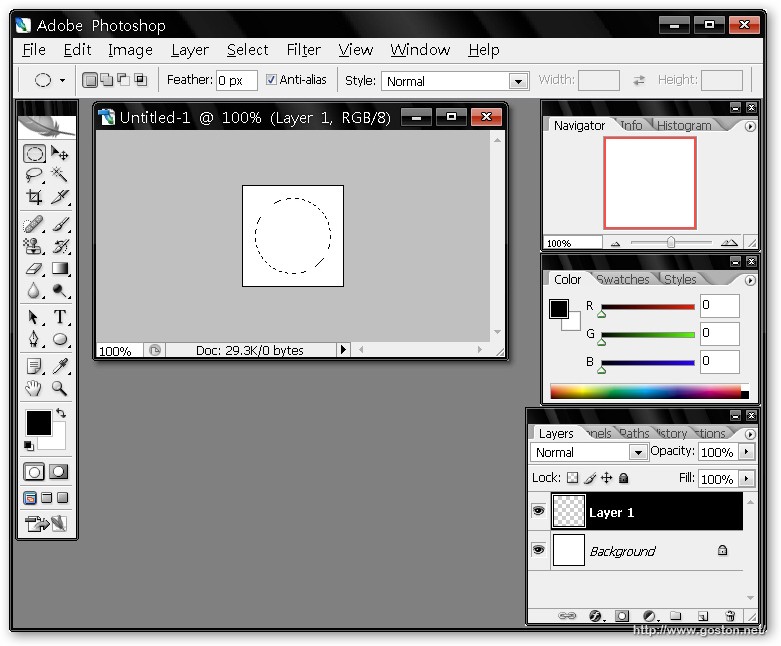
接著按著「Shift」鍵, 並拉出一個圓形的選取區:
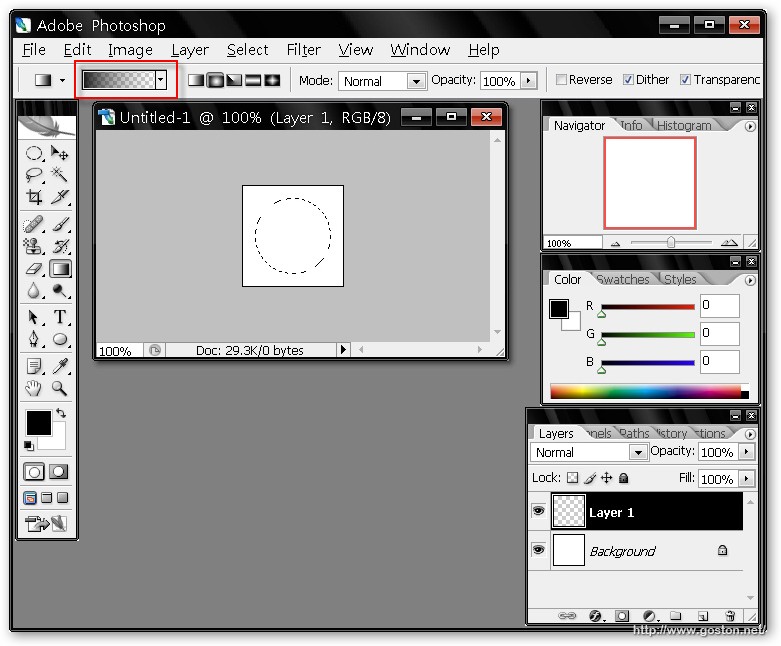
點選漸層工具:
點選下圖紅線框起處:
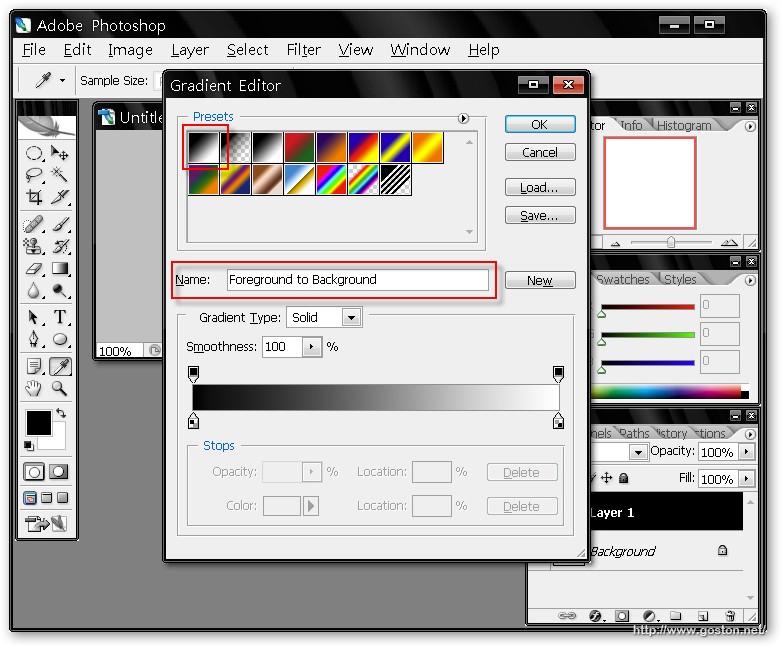
於出現的對話框中選擇下圖紅線框起處的樣式, 並確定選的是「前景到背景」:
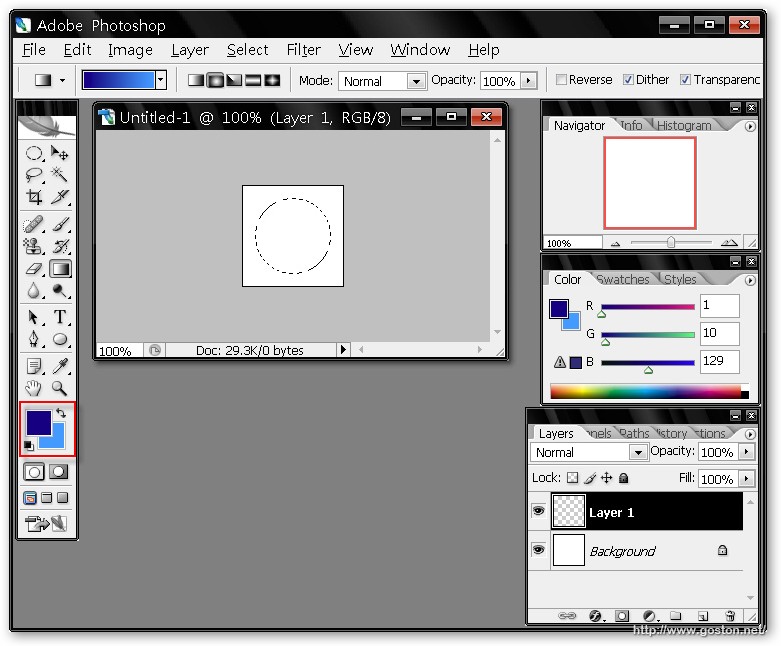
在框起處設定前景及背景色:
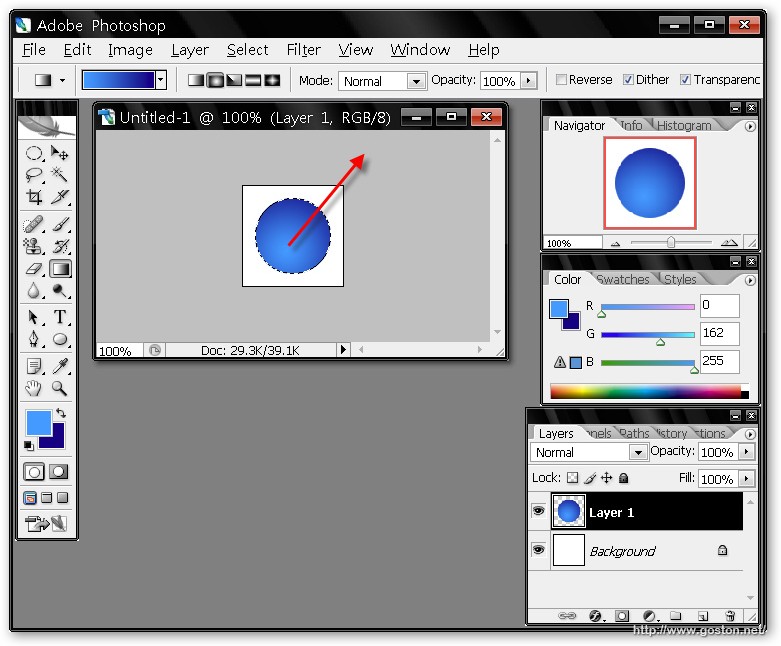
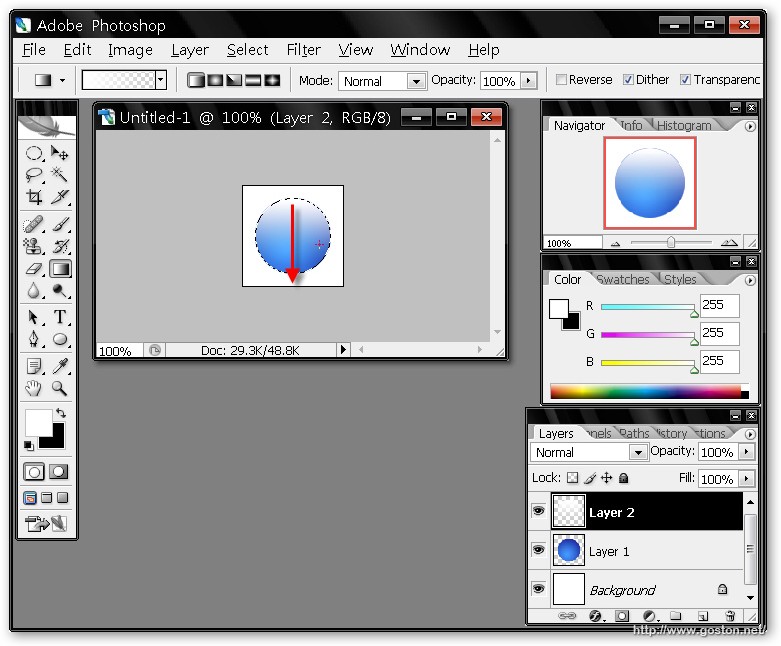
確認你的漸層樣式是如下圖框起處的圓形漸層:
依箭頭的方向拉一個漸層, 可以發現有點「球」的樣子了:
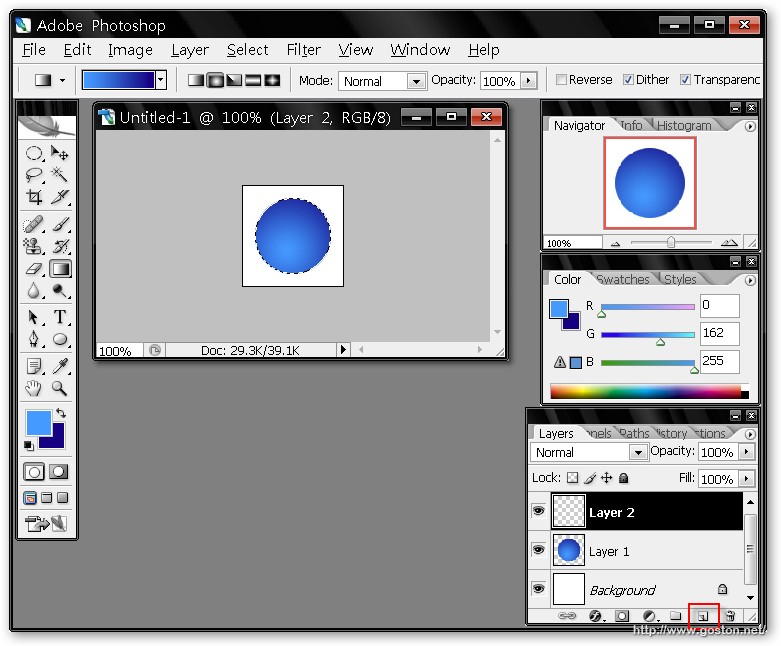
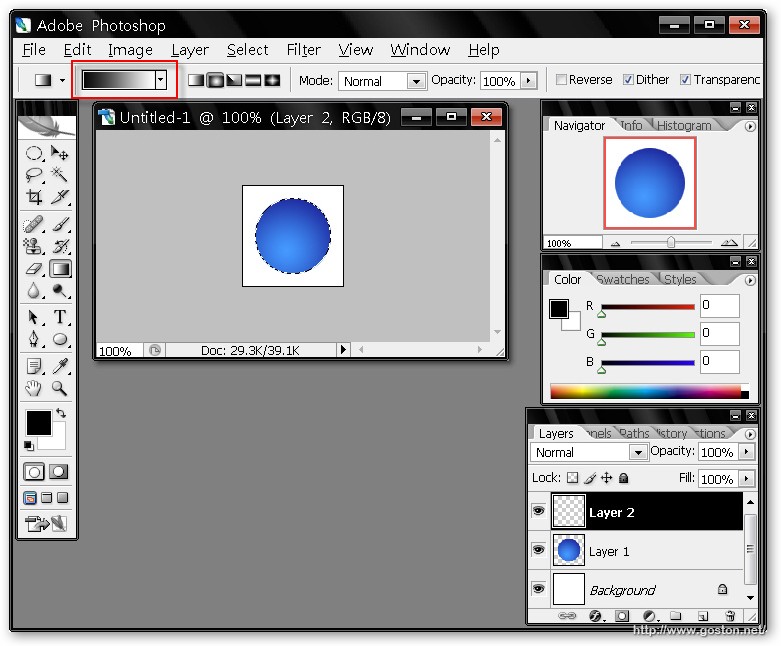
保持選取區的選取狀態, 再新增一個圖層:
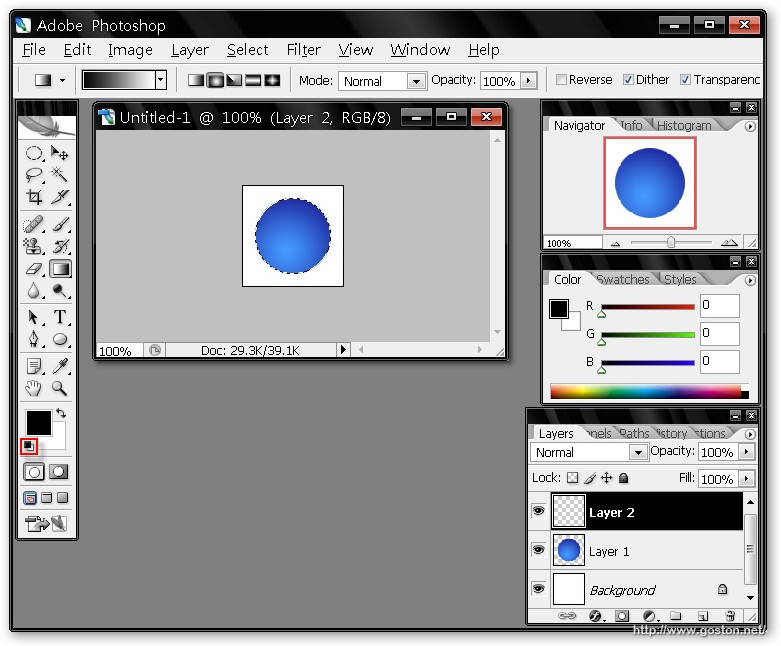
點一下下圖紅框處的圖示, 可以發現前景和背景色被重置回黑色和白色:
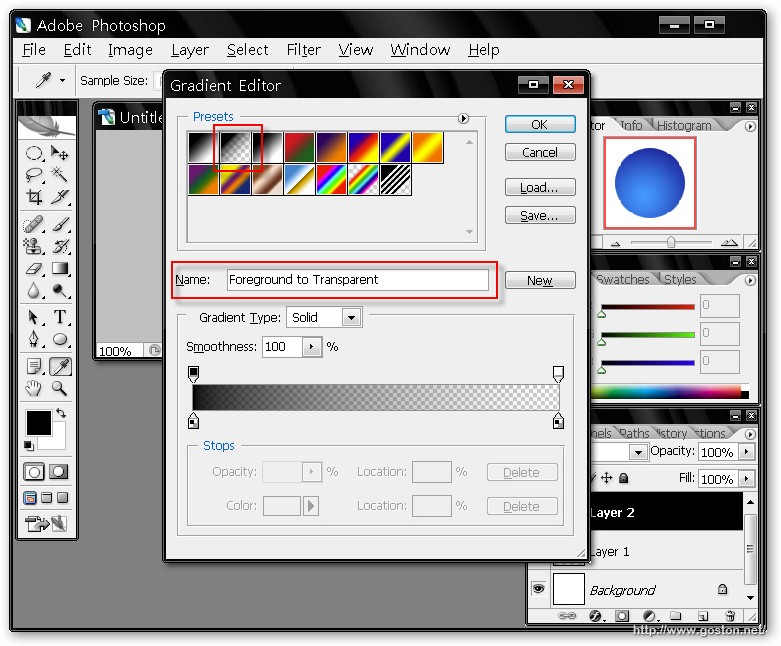
點一下下圖紅框處:
這次選擇「前景到透明」的漸層樣式:
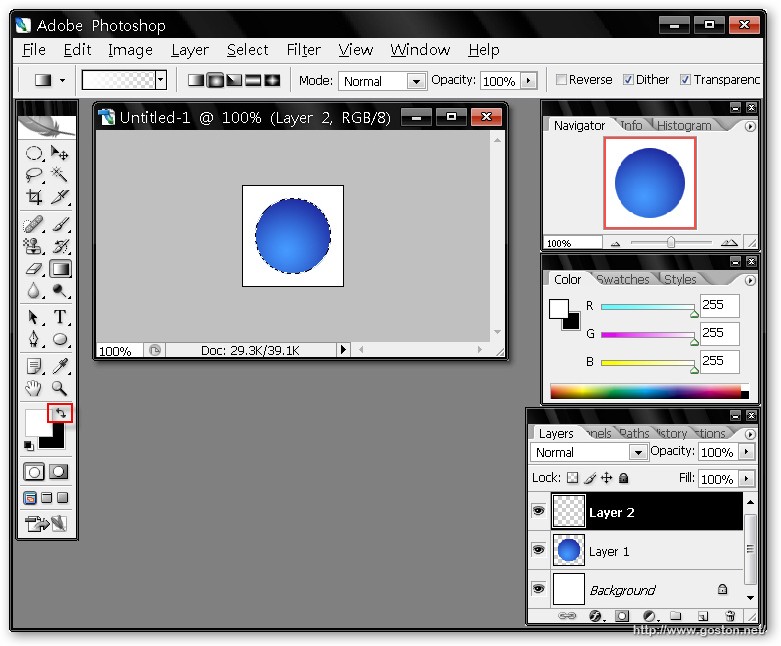
由於我們需要的前景色是白色, 所以請點選下圖紅線框起處的那個小箭頭, 點下後可以發現黑色和白色互換了 (白色變成前景色):
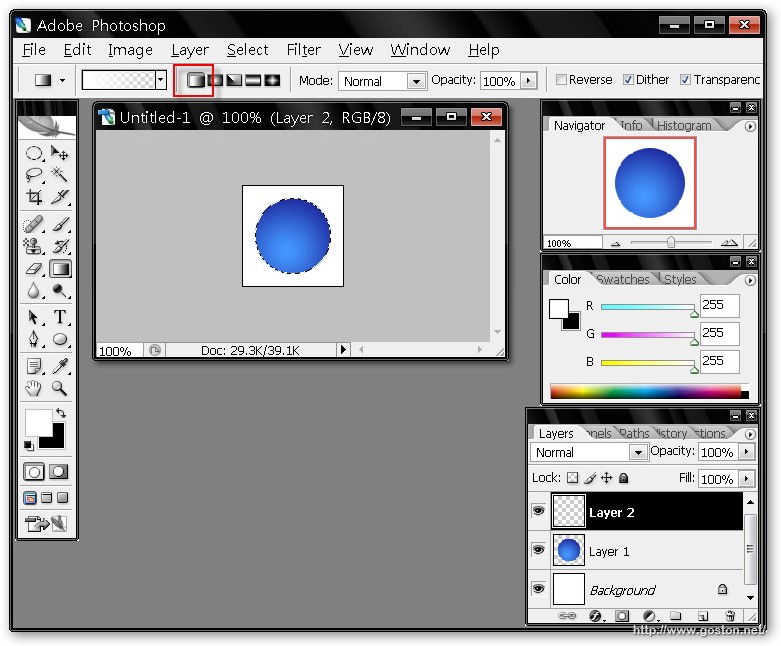
接著點一下下圖紅線框起處, 我們要拉一個線形的漸層:
依下圖箭頭所示, 由上往下拉一個線形的漸層:
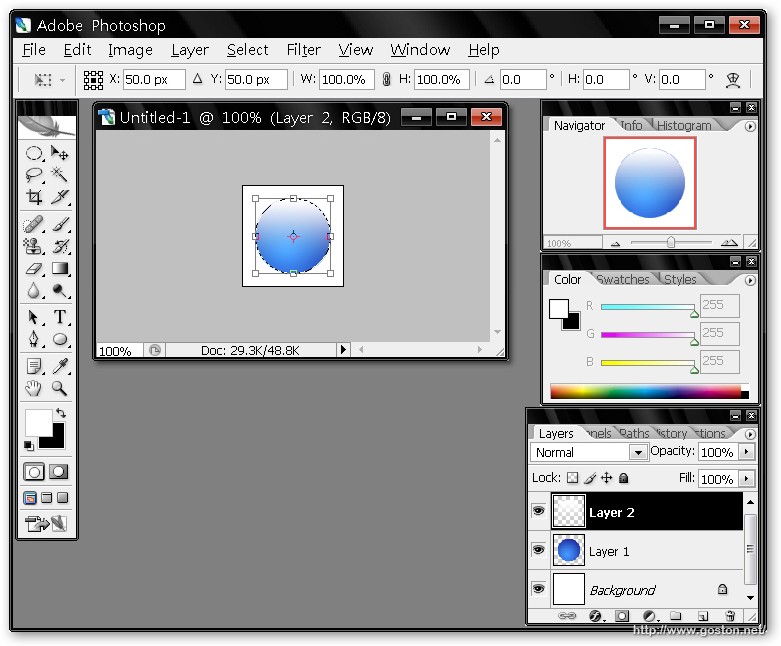
按下「Ctrl」+「T」:
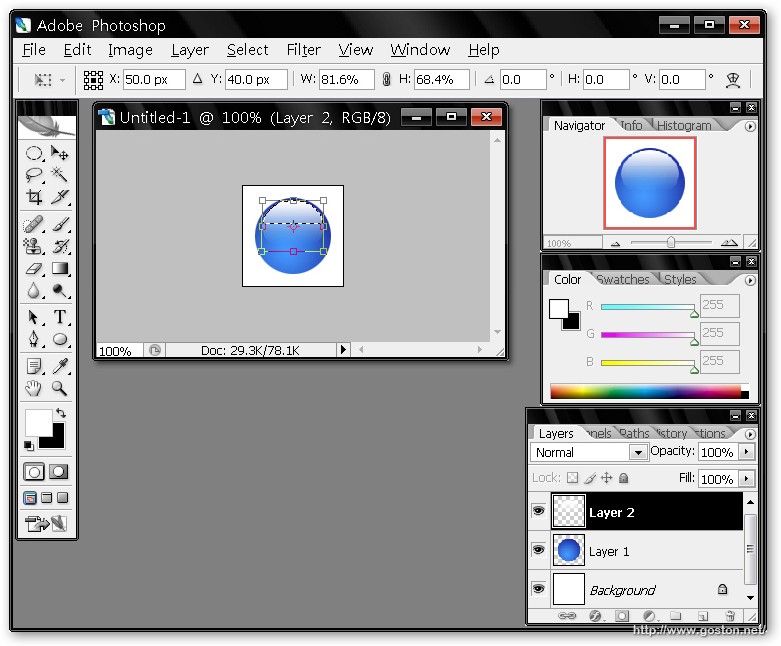
接著拉動小方點調整漸層的大小 (Tips: 按著「Alt」鍵再拉動小方點, 則對向亦會同步調整):
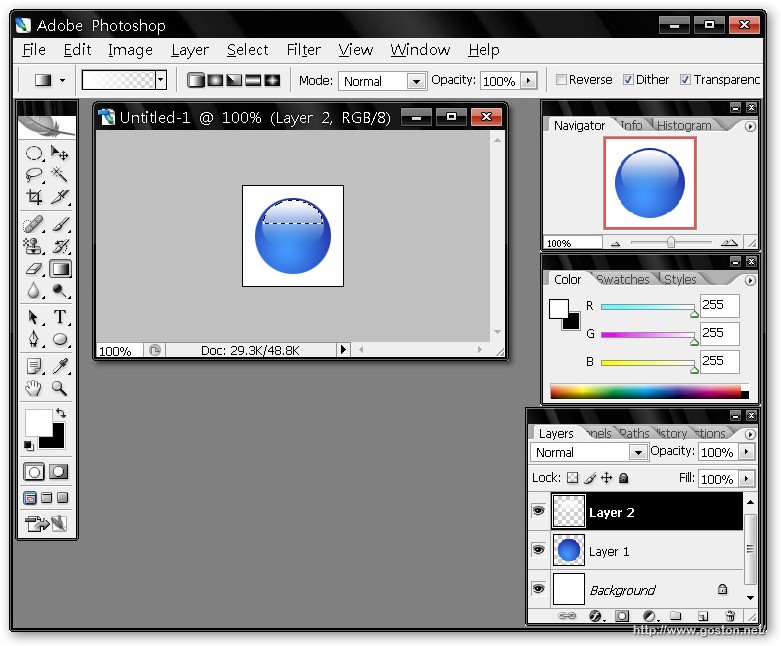
調整完後按下「Enter」:
再按下「Ctrl」+「D」取消選取區, 可以發現一個高質感的「球」出來了:
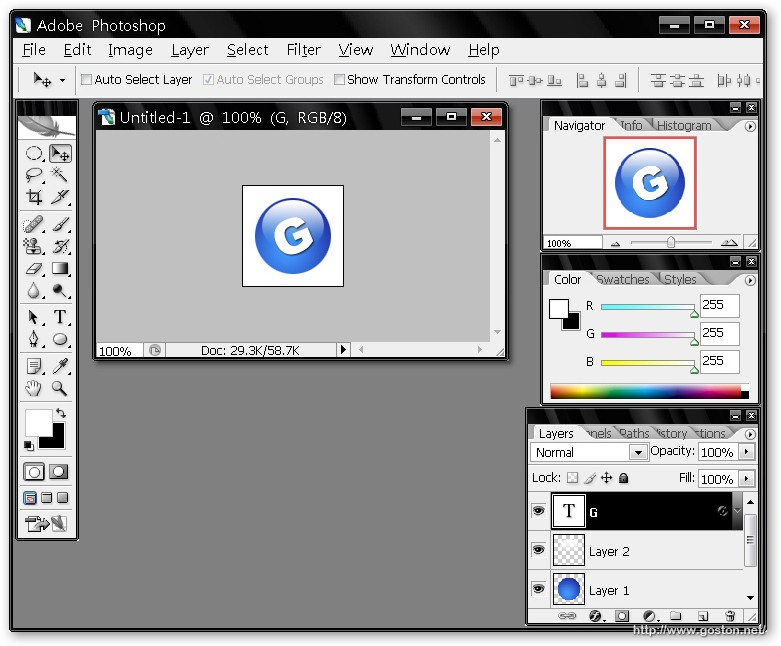
接著加上自己喜歡的文字或圖示, 就大工告成啦!
打完, 收工!!






















看來你還是繼續使用 Vistat了
@zinklink
那是我有改過 Theme 的 XP 啦… (我用的是 Stolen 6.1 VS for Windows XP 這個 VisualStyle)
現在我用的這台桌機才是 Vista…
好棒的教學!
明天也來動手做做看!^^
It look at good ! I like it
Good!但是…為什麼抓圖不要只抓編輯中的視窗?這樣子每張圖都很小,一張張點開又很麻煩… :-(
@San Wang
點開後是可以切上下張的哦…
如果不想看文字, 可以直接看圖…
我想問一下~~
我畫圓後~~無法用箭頭方向拉一個漸層~~螢幕顯示說圖層內容無法編輯~~後來我去查是因為形狀圖層~~所以要按右鍵改成點陣圖層~~但~~我改完後~~不只球~~連背影都一起漸層了~~~@@”
唉~~我要怎麼做啊??
我想請問一下~~
我的圓形球為何會連同背景一起漸層啊??
我照版主教的方式~~但在畫完圓形球後~~螢幕出現 ” 圖層內容無法編輯” ~~我去查了下~~應該是形狀圖層無法編輯~~我按右鍵改點陣圖層後就可以~~但箭頭方向漸層後~~卻連同背景一起漸層~~我問題出在哪裡啊??
@eiko
按著 Ctrl 鍵再點一下球形的那個圖層,把球選取來…