在「Lifehacker」看到的小技巧, 覺得很實用就貼出來和大家分享。
只要照下面的方式設定, 就能利用 Firefox 於網頁中的單行輸入欄位中貼上多行的內容 (當然啦! 換行會被吃掉, 所貼上的內容會被併成一行):
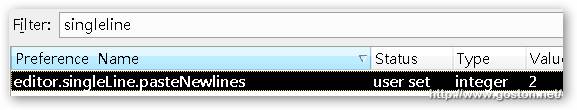
首先, 在網址列輸入「about:config」, 然後於出現的頁面中的「Filter」欄位輸入「singleline」, 接著會看到下方會出現一項叫做「editor.singleLine.pasteNewlines」的項目, 在這個項目上點兩下, 把值改成「2」即可, 如下圖:
改完後, 就找個有單行輸入欄位的地方試著貼上多行的內容看看, 如果可以就成功了!
值得一提的是, 「網址列」也是屬於單行的輸入欄位, 所以當然也能貼上多行的內容。以後在 BBS 上看到因過長而換行的網址, 就不用分次複製貼上到網址列囉!
[tags]Firefox, Tips[/tags]