與其說是「Web 2.0」風格, 我倒覺得比較像 MAC 風… Anyway, 如果你想用 Photoshop 為網站設計一個高質感的 ICON 或是 Button 卻不知從何下手的話, 可以試試這個網站提供的「Layer Styles」, 它能幫你快速的建立高質感的圖示。
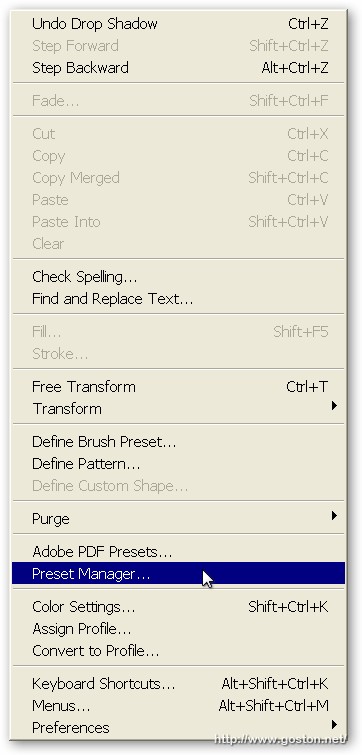
使用方式非常簡單, 首先到網站上把檔案下載回來並解壓縮。然後開啟 Photoshop 並找到「Edit」->「Preset Manager...」:
執行後會出現「Preset Manager」的對話框, 拉下下拉選單選擇「Styles」項目, 然後按下旁邊的「Load」鍵:
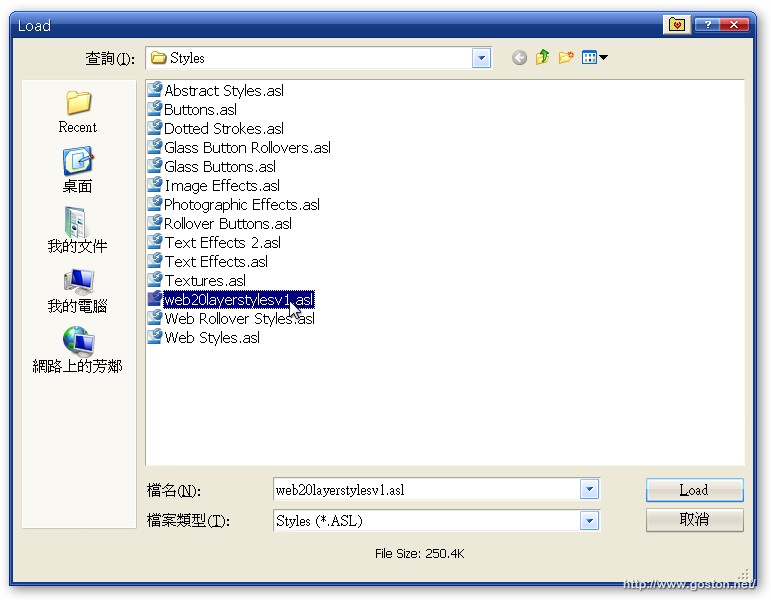
找到剛剛解開的「.asl」檔, 然後按下「Load」鍵:
之後就可以在 Photoshop 的「Styles」頁籤中使用了:
下圖是我利用這個「Layer Styles」所試做的 Button, 有興趣的不妨也動手玩玩:

相關連結: